
EdiTable
UX design, Participatory design
An interactive system that customizes and helps you review recipes
Timeline
Category
Type
My role
Tools
2 months : discovery & research 2 weeks; design & testing 6 weeks
UX design, Participatory design
Tablet/web app
UX designer, prototyping, participatory design workshop facilitator
Illustrator, word, and a lot of paper
This project was conducted during the Design of Interactive System class in my 2nd year of my HCI studies. The purpose of the class was to propose a solution to the target users of a predefined topic. Here we chose the topic of cooking.
?
!
Solution
Problem
Following a recipe can be a hassle and most of the case the content is static. Recipes are often written to be followed and there is no place for editing portions or even changing ingredients.
To solve this problem, I designed a tablet/web app that allows users to retrieve an online recipe and modify the content of it (ingredient, portion, proportion...).
Because cooking is not only about following a recipe, but also about experimenting with food combinations and improvising, ediTable has been designed to meet the needs of cooks for improvisation and adjustment.
Design process
Understand
Story interviews, Breakdown analysis, User profile
Ideate
Brainstorming, Design dimension, Participatory design
Design
Persona, Future scenario, Storyboard, Video prototype
Test
Design walkthrough, improvements
Story Interviews
We conducted story interviews to gather information about the target users' experience and their approach to cooking. Each of the team members interviewed 2 people, from amateur to professional in cooking. They are student in cooking, cook, or simply people who like cooking on their spare time.
The goal is to understand their journey but most importantly to gather breakdowns they face, from preparing ingredients to cooking foods.
Interestingly, the interviewees didn’t have a lot of breakdowns, or if they do they quickly found their own workaround.
Breakdowns analysis
We retrieved all breakdowns from the interviews answers and made a selection: we picked up the ones that were cited the most and some unusual incidents that we wanted to dig into. Surprising stories can be inspiring too !
Cooking for a family that has gluten intolerant people - if you make 2 different versions of the dish you basically have to cook twice.
I compiled “Instagram recipes” into one recipe. E.g. A banana bread recipe done in multiple ways is combined into one recipe.
I saw an Instagram story that showed how to cook a cool dish. I wanted to cook the dish too, so I noted down the ingredients on my phone while watching the video.
I was not satisfied with an app because of its categories. I'd have preferred to find “pasta” categories instead of “italian food” for instance.
I made two versions of the dish with two different kinds of pasta and ended up having too much pasta because it was hard to measure the right amount. I didn’t use any recipe, but remembered how to cook the dish and improvised with gluten free pasta.
With my mother I had to make a Christmas menu, we spent more time designing and preparing ingredients than cooking it.
Brainstorming
After gathering information, we listed all ideas that come to our mind, inspired by our story interviews and our experiences. What are their breakdowns and what can we do to solve them? This is also a way to summarize and share what we got from the story interviews.
We left a bit more time for the brainstorming section. In a document, we freely added an idea to the common list. We also discussed the ideas together, and through the discussion we found some breakdowns by ourselves.
It worked in our case because we all have some experiences in cooking as amateur so we were able to build upon each idea. However, we are aware that in a more specific and uncommon topic, we would have no choice but to entirely rely on the interviewees' stories.
-
taking notes without using hands
-
annotations
-
give alternative ingredients for a recipe (if miss some of them)
-
time management with a gauge (eg time gauge suggests ppl to beat the eggs whites while waiting for the water to boil)
-
change portion, change from ounces 🦄🐹
-
see the amounts of ingredients inside the recipe text (E.g. add 2 dl of flour) 🦄
-
put emojis instead of ingredients’ name
-
create new recipes by dragging and dropping ingredients from other recipes to the new one 🌸🦄🐹
-
add recipes to your calendar 🦄🐹
-
scan products to check the ingredient list
-
time manage based on the hardware available (e.g. only two stove tops in the kitchen)
-
review recipes
Design dimension
To decide on a concept, we thought of doing a design dimension for all our ideas to observe which of them are similar/opposite. Through this method, we aimed to compare and group ideas in order to bring out potentially more interesting and rich features.
The goal was to structure our ideas and therefore help us define a concept.
Design dimensions really helped us explore all the ideas a bit more. Some ideas overlapped in terms of dimensions and some were interesting to deepen alone. Since we didn't set any user profile criteria when we first began to look for interviewees (skills, job...), we ended up having divergent answers. Thus, we decided to pick up ideas that would help a wide range of people, mainly amateurs who were the people we mainly interviewed.
User profile
We summed up our findings and quickly started to draw our user profile. It was challenging to decide on one type since our interviewees were very different. They all have different background, approach with cooking and expertise.
For the sake of the school project, we drew the profile based on the overlapping information and our own experience even though we are aware that they only represent a small part of the population :
Novice cooks who look for recipes online and want to modify the recipes they are planning to cook.
They are currently annoyed by having to figure out how to convert measurement units in online recipes and how to calculate the right amount of ingredients per different sizes of groups of people.
They have friends and family that have a special diet or are allergic to certain ingredients and they want to modify the recipes according to the diet and know exactly how much of every ingredient is needed.
Not everyone is allergic nor vegetarian. But there were common traits we found and had in mind in the whole design process.
Design concept
From the design dimension and the user profiles we came with, we reach an agreement on a concept that can exploit several ideas. We decided to incorporate several breakdowns that can be blended together and propose the following application EdiTable :
- change portion, change from ounces
- see the amounts of ingredients inside the recipe text (E.g. add 2 dl of flour)
- create new recipes by dragging and dropping ingredients from other recipes to the new one
- give alternative ingredients for a recipe (if miss some of them)
- review recipes


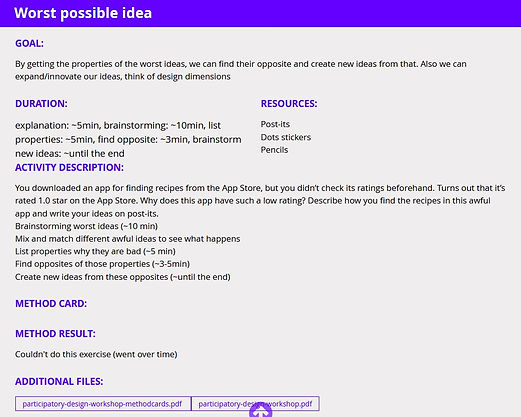
Participatory design workshop
At this stage we had some ideas on how the users would interact with the system which mainly consist of dragging and dropping items but we wanted to assess the pleasantness of it.
To do so, we organized a participatory design workshop with 3 target users (our fellow students that cook!). We designed 4 methods and jointly participated in the session with them, but only the 3 first were executed due to time constraints.
There are listed below :

When defining our concept, we thought that most of people would look for recipes on websites (and only a few on videos). This activity was designed to answer our assumption by observing on which platforms people will go to find the recipes, how many of them..? and we got our answer (most of us looked for websites). We also wanted to observe how people would gather and save their recipes to see if our interactive recipe can meet their needs.

We found new interesting interactions. However, by using scissors and tape, we intended to imitate the principle of drag and drop (main interactive technique for our concept) in the physical world but there was a time gap (cutting words is very long in real-life). In addition, in digital world we can create as many characters as we want but in physical world we had limited printed characters.
Overall we were able to validate our first hypothesis and get inspired by some techniques our target users employed during the workshop.
For instance, one of the participants taped a rectangle piece of paper between 2 words to add an instruction on the text.
With those new ideas in mind, we redesigned a few EdiTable interactions.

We found some interesting annotations that people make in their recipes when they want to modify them (tags).

We couldn't organize this workshop due to time constraint.
System's interactions
We set a list of ideas we want to introduce into our interactive recipe. Now, we want to think about how the users would actually use the system. How do they interact with the system? What is possible? How does the system respond to their actions?
Our list of interactions :
-
slide the EdiTable pane inside the frame
-
copy/paste the link of the recipe into the pane (the recipe appears now in the pane)
-
the number of servings is too high, click on the number of servings and swipe down to decrease it
-
send a list of ingredient: press the ingredient section to select all ingredients, then tap on ‘send’ button
-
one ingredient is missing, use the search field to see other alternatives ingredients or type the desired ingredient
-
press down a measurement to see the conversion
-
review system: click on an ingredient to add a minus/plus symbol
Personas
+ extreme character
We created 2 personas and one extreme character that helped us think about a situation where different measurement units are used while cooking, several people and some use different measurement units.
Those fictional characters were used in the future scenario and the storyboard.

- age: 27
- experienced cook

- age: 24
- novice cook
- vegetarian

- age: 25
- extreme: American, only knows imperial units and cooks with French people who don’t use imperial units
Future scenario
+ storyboard
The writing of the future scenario helped us visualize the storyboard and concretely define the system and the user interaction. A fictional but realistic scenario is essential to expect and stay in line with the target users needs.
Video prototype
The video prototype is an animated version of the storyboard that accurately displays the interaction we envisioned. The user interface is still on the early stage of conception, but the main layouts and components are shown.
Here is the low-fidelity prototype of EdiTable :
Generative walkthrough
As the last step of our project, we showed the video prototype to other students that gave us useful feedback about the video editing, the interactions, the concept and the methods we decided to use. They offer us several suggestions on how to improve the system and new ideas that we could explore.
This step was essential to us, we felt the need to be evaluated by people outside of the project.
We were able to realize another version of the video prototype by adding the reviewing of recipes feature and explanation slides between the scenes.
Next steps ?
Iterating our design process would be our next steps. Due to the school schedule and the semi-quarantine we had face during that time, we weren't able to continue working on it. The next challenge will be redesigning by taking into account the feedback and create mock-ups of the system. We mostly worked on the interaction and not on the visual.
Learnings
What worked ?
-
The goal of this course was to make us choose, design and explain the methods used. It was rewarding to be able to decide and argue each step, and especially to be humble with our subjective opinion throughout the design process.
-
In a personal level, I got inspired by the cooks workaround !
What didn't ?
-
For the participatory workshop we mainly focused on interactions. We had three exercises where we wanted to explore potential ways of interacting with a recipe. That was useful, but we didn’t leave enough time for brainstorming, and we feel that brainstorming after such a workshop would have been beneficial
-
Covid didn't helped us work efficiently
-
The generative walkthrough was very useful, but we wanted to spend way more time on each of the interactions. The feedback we got from the other group was amazing nonetheless, but in the future we would allocate more time for it
Future methods ?
-
We would love to do another, more focused set of interviews.
-
There’s a bunch of different extreme characters that we could explore: people with a lot of allergies, professional athletes, people on a very tight budget, people cooking for huge gatherings, people with limited kitchen hardware, etc. We would love to see how our product could change if looked through the eyes at least some of them
-
We would maybe try going back to design dimensions and trying to still change some dimensions of our solution to see how far we can push the design. It was useful in the beginning, but doing it again with a clearer image of what our idea is could prove useful


















